Learn how to deploy create-react-app to GitLab Pages
What is GitLab Pages
With GitLab Pages, you can publish static websites directly from a repository to GitLab for free. You can publish static files such as HTML, Jekyll, and CRA app. It’s the same concept as GitHub Pages if you’ve tried it before.
What is Create React App
Create React App is a comfortable environment for learning React, and is the best way to start building a new single-page application in React.
Now… Let’s get our hands dirty …
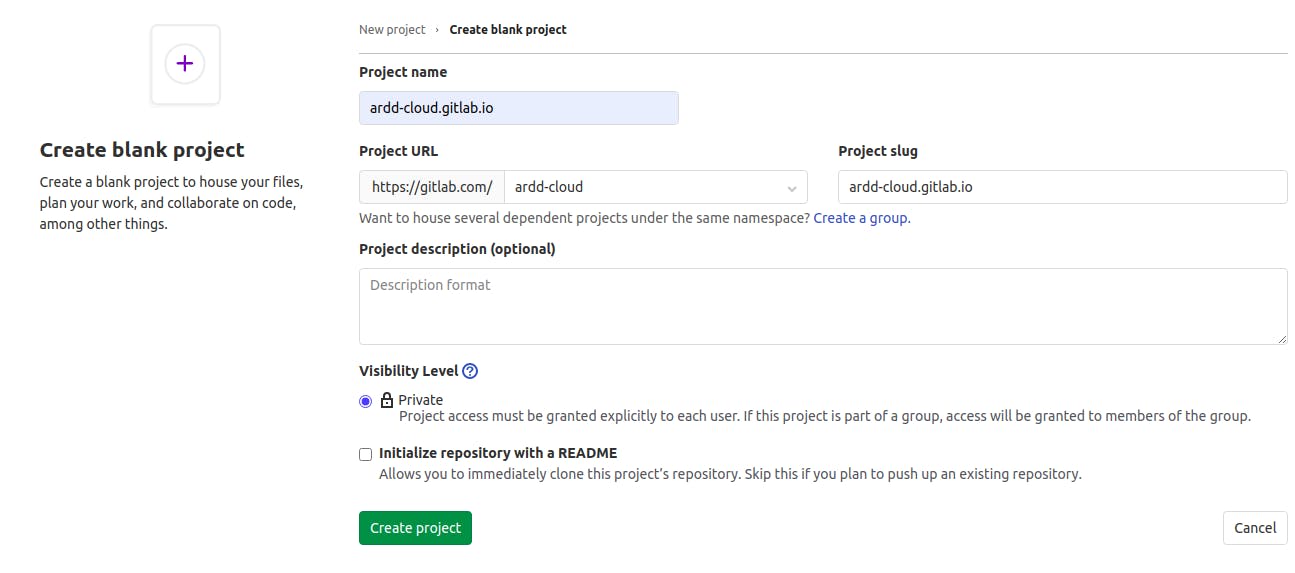
The First step, we need to create a repository on GitLab. The Name of the repo should be like this: (username).gitlab.io
Your username should not include dots e.g ardd.cloud because of the HTTP protocol, when it’s deployed it will be sub-subdomain e.g ardd.cloud.github.io
Let’s create our repo first…

Now, we need to initiate our simple create single-page React app. Let’s start by installing npm install -g create-react-app or using yarn yarn global add create-react-app.
Run: npm init react-app my-app or yarn create react-app my-app
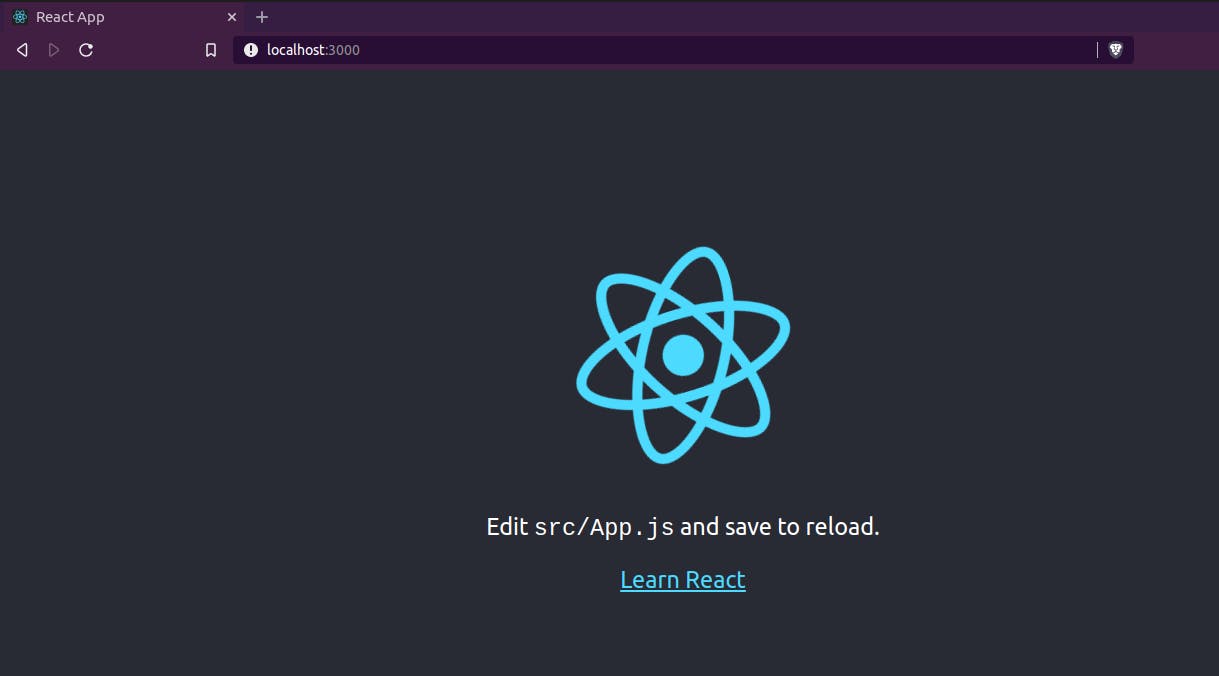
Go to my-app and run npm start or yarn start and it should look like this:

To edit you need to go to src/App.js file.
After editing we need to push changes to GitLab repo using those commands:
git init
git remote add origin git@gitlab.com:username/username.gitlab.io.git
git add .
git commit -m "Initial commit"
git push -u origin master
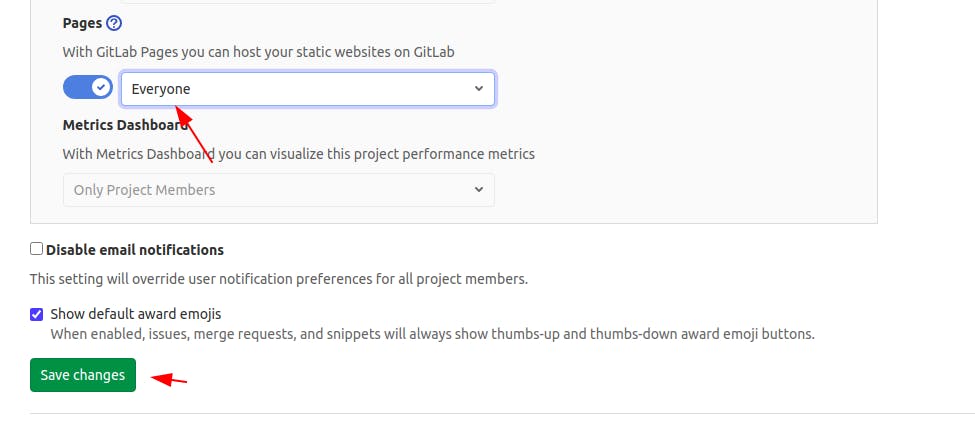
Now we need to edit Pages settings on repository settings. Go to the repo that you’ve created before, and then go to Settings / General / Visibility, project features, permissions click expand, and select Everyoneon the dropdown list and hit Save changes.`

To deploy we need to add .gitlab-ci.ymlconfiguration, to do this we can add locally and then push through git but we can also add it from console. Go to Project Overview and click Set up CI/CD .gitlab-ci.yml should look like this:
image: node:10.16.1 #specify your node version
pages:
stage: deploy
script:
- yarn cache clean -f
- yarn
- unset CI
- yarn run build
- rm -rf public
- mv build public
artifacts:
paths:
- public
only:
- master
You can get it on GitHub
Note: If you are running npm as a package manager then config should look like this:
image: node:10.16.1 #specify your node version
pages:
stage: deploy
script:
- npm cache clear --force
- npm install
- unset CI
- npm run build
- rm -rf public
- mv build public
artifacts:
paths:
- public
only:
- master
Commit changes and go to CI/CD / Pipelines you’ll see the pipeline running. Wait a bit and you will get Job Succeded
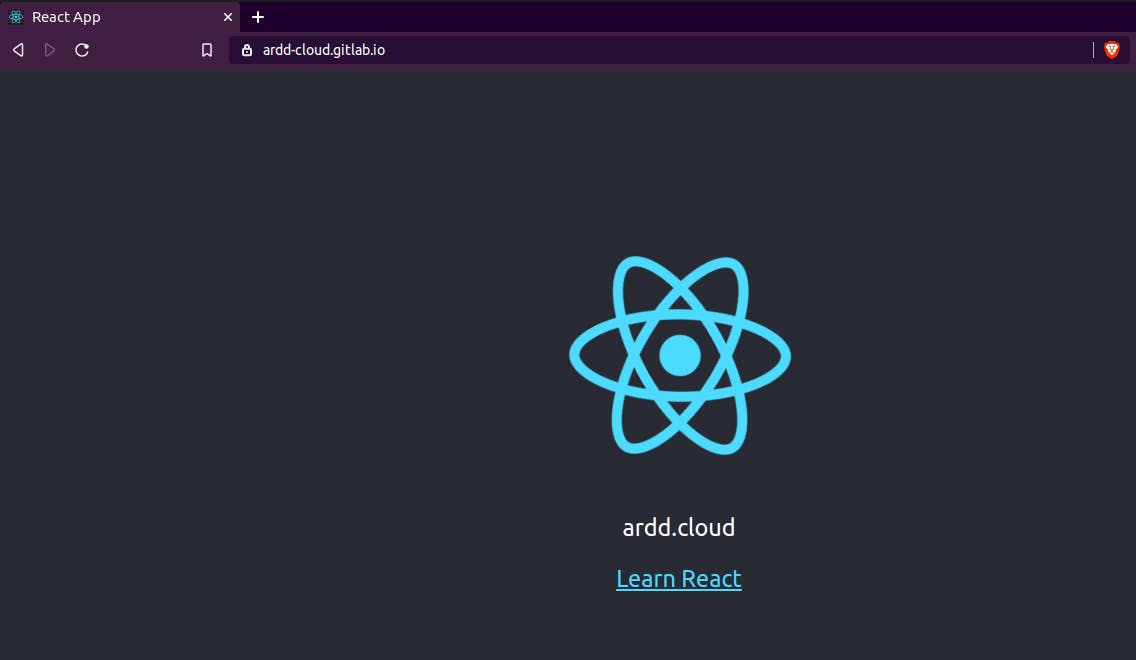
**Yayyyy, you’ve deployed successfuly to GitLab Pages. To get your URL go to Settings / Pages.
View our page: ardd-cloud.gitlab.io

yayy

Thank you !

